











V.3.5 - Dernière mise à jour : 05/10/2023
Les supports actuels sont à deux dimensions (feuille de papier, écran, ...)
Sur une surface : 3 types d'implantation
1.1. Implantation ponctuelle
Ne pas confondre :
- implantation => notion graphique
- localisation => notion géographique
- échelles nominales*
- échelles ordinales*
- échelle de rapports* (%, ratio)
- échelle d'intervalles*, où 3 modes de collecte caractérisent les données :
- le dénombrement (données discrètes, où le zéro signifie absence de valeurs) ;
- la mesure (données continues, où le zéro signifie également absence de valeurs) ;
- le repérage (données discrètes ou continues, où le zéro est une valeur (températures ou altitudes par exemple)
|
Nature des données |
|
|
||||
|
Échelles |
|
|
|
|
||
|
Types de données |
|
|
|
|
|
|
|
Concepts mobilisés |
|
|
|
|||
|
Relations entre les données |
|
|
|
|
||
|
Attitude perceptive |
|
|
|
|
||
|
Var. visuelles utilisées en priorité |
|
|
|
|||
|
|
|
|||
|
|
|
|
|
|
|
|
|
 |
 |
 |
|
|
 |
 |
 |
|
|
|
|
 |
 |
 |
|
|
 |
 |
 |
|
Les variables visuelles sont au nombre de six.
fig. 0 - Les variables visuelles (ou rétiniennes)
Sources : UQAM
4.1. La taille (ou variation de la hauteur, surface, volume..., du figuré)
Uniquement pour les données quantitatives dénombrées ou mesurées
=> traduit la proportionnalité
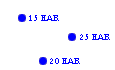
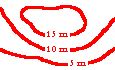
fig. 1a - La variable visuelle taille (selon BERTIN)
Sources : BERTIN 1973, p.65
La variable visuelle taille mobilise tout les concepts, elle est :
tab. 1 - La variable visuelle taille (selon l'UQAM)
|
|
|
|
 |
 |
 |
Note : La notion d'anamorphose renvoie à une modification de la géométrie. Ce n'est pas une variable rétinienne !
fig. 1b - Anamorphose
Sources : Patrice Langlois et Jean-Charles Denain, Cybergeo, 1995
Actuellement, beaucoup de travaux sont menés sur les cartogrammes (anamorphoses) au laboratoire Chôros de l'EPFL.
On aura tout intérêt à consulter leur travail sur La France recomposée (celui sur les élections présidentielles françaises de 2012 publié dans Le Monde n'est plus accessible sur leur site depuis 2017).
Le logiciel qu'ils ont développé pour réaliser des cartogrammes : ScapeToad
Quelques exemples de cartographie interactive avec Le Bon Coin
4.2. La valeur (ou variation du rapport de noir au blanc)
Pour les données quantitatives de rapports et d'intervalles repérées et les données qualitatives ordonnées
=> traduit l'ordre
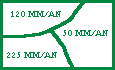
fig. 2 - La variable visuelle valeur (selon BERTIN)
Sources : BERTIN 1973, p.65
La variable visuelle valeur mobilise deux concepts, elle est :
tab. 2 - La variable visuelle valeur (selon l'UQAM)
|
|
|
|
|
|
|
 |
 |
 |
|
|
 |
 |
 |
Analyse d'un exemple : IDH puis rechercher "développement humain [Europe] (202?)" et enfin dans "L´indice de développement humain et ses composantes" le lien "Indice de développement humain (IDH), 2021". Une carte en ";SVG" apparaît !
- Quelles sont les variables représentées ?
- Combien sont-elles ?
- Que se passe-t-il quand on clique sur "plages" ?
- Quelle est la méthode la plus rigoureuse (taille et/ou valeur) ?
Pour en savoir plus,
consulter : Présentation de Jean-Philippe Gautier
4.3. Le grain (variation de la texture dans un même rapport du noir au blanc)
Variable visuelle sujette à controverse
- Pour certains auteurs (BERTIN 1973, BONIN 1983), elle est :
Destinée aux données quantitatives de rapports et d'intervalles repérées et les données qualitatives ordonnées
=> traduit l'ordre
La variable visuelle grain mobilise deux concepts, elle est :
- Pour d'autres auteurs (BEGUIN et PUMAIN 1994), elle est :
Destinée aux données qualitatives nominales
=> traduit l'association
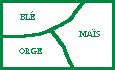
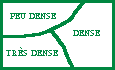
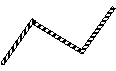
fig. 3.1 - La variable visuelle grain (selon BERTIN)
Sources : BERTIN 1973, p.65
La variable visuelle grain ne mobilise qu'un seul concept, elle est :
tab. 3 - La variable visuelle grain (selon l'UQAM)
|
|
|
|
 |
 |
 |
Elle correspond à la variation d'un figuré conservant le même rapport du noir au blanc. C'est le principe de l'agrandissement ou de la réduction photographique.
fig. 3.1bis - La variable visuelle grain (selon Lætitia Perrier Bruslé & Anne Hecker)
Sources : Perrier Bruslé & Hecker, p.54
En pratique :
- elle est peu utilisée
la variation de grain est :
○ difficile à réaliser :
• peu d'applications la proposent.
○ difficile à maîtriser :
• comment le lecteur la perçoit
mais elle possède pourtant
- une sélectivité forte
=> opposer une trame à grain fin à une trame à grain grossier
- un effet de transparence qui rend possible la superposition
=> au travers des "blancs" de la trame du dessus
4.4. La couleur (ou variation de teinte)
Cette section doit beaucoup à l'ouvrage de J.-P. Couwenbergh "L'indispensable pour la maîtrise de la couleur", Alleur (Be), Marabout, MS 953, 1992, 480 p.
- Variable visuelle très sélective
Destinée aux données qualitatives nominales
=> traduit l'association
La variable visuelle couleur ne mobilise qu'un seul concept, elle est :
- Les couleurs que l'on perçoit sont fonction de la lumière
- Si on observe un objet bleu sous éclairage orange
on le voit noir (ou on ne le voit pas !)
- Car il n'a pas de rayonnement bleu à réfléchir
- En général, on parle des couleurs sous une lumière blanche
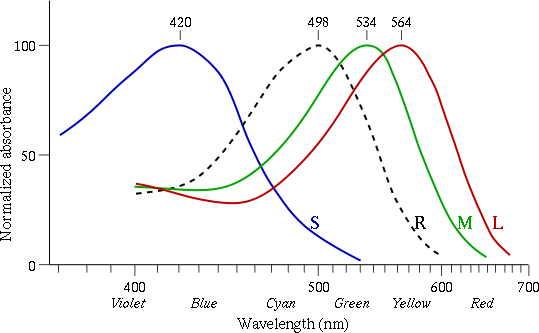
- Comment voit-on les couleurs ?
Notre rétine comporte 3 types de cônes constitués de pigments différents :
fig. 3.2 - La réponse (absorbtance) des cônes

Sources : wikipedia => Bâtonnet
Les bâtonnets assurent la vision sous une faible lumière.
Comme les cônes, ce sont des cellules photosensibles dans la rétine.
Leur rôle (cônes et bâtonnets), transformer :
le signal électromagnétique* (lumineux) en signal bio-électrique (influx nerveux)
Lorsque nous possédons ces 3 types de cônes, nous sommes trichromates.
Sinon, nous sommes : daltoniens !
Daltonisme => avoir une dichromatie ou une trichromatie anormale
Actuellement, de nombreux travaux sont menés sur la perception des couleurs comme ceux concernant le daltonisme.
L'objectif est de produire des cartes qui seront compréhensibles par tous.
Voir entre autres :
- Gérald WEGNER - Cartographie, Sémiologie graphique et conception cartographique, Vol. 1 est à télécharger (gratuitement) sur le site de l'ENSG => http://cours-fad-public.ensg.eu/pluginfile.php/1313/mod_resource/content/1/carto_vol1.pdf
- Le numéro 61 d'IGN Magazine à télécharger ici
- La couleur d'un objet est fonction de la façon dont il réfléchit la lumière dans les différentes longueurs d'onde du visible
Comment se constitue la couleur ?
fig. 4 - Le visible dans le spectre électromagnétique
Sources : Initiation à la télédétection. CD-ROM édité par le Gouvernement du Québec, Ministère des ressource naturelles, Service des technologies à référence spatiale
Décomposition de la lumière blanche au travers d'un prisme
=> arc-en-ciel
Il existe deux modes de synthèse des couleurs :
- la synthèse additive*
- la synthèse soustractive*
Sommation de rayonnements
=> écran d'ordinateur, de télévision (du temps des tubes cathodiques !)
Le principe :
- L'image en couleur à l'écran est obtenue par :
- un bombardement d'électrons sur une surface de particules photosensibles, les luminophores (équ. de "sous" pixels).
- Il en résulte :
- une activation sélective de trois luminophores par pixel (l'un émet un rayonnement Rouge, l'autre un rayonnement Vert, le troisième un rayonnement Bleu ).
- La couleur résultante est une synthèse additive de cette activation sélective.
- Les couleurs fondamentales* (système R ; V ; B) sont :
- Rouge
- Vert
- Bleu
fig. 5 - La synthèse additive
Sources : Document IGN
- À chaque couleur fondamentale correspond une couleur complémentaire
Fondamentales Complémentaires Synthèse Bleu Jaune Bleu + Jaune = Blanc Vert Magenta Vert + Magenta = Blanc Rouge Cyan Rouge + Cyan = Blanc
L'association fondamentale + complémentaire = blanc
Car la complémentaire est l'association des deux autres fondamentales
- Est-ce le procédé de la photographie ou de l'impression offset ?
Non, la photographie en couleur est produite par soustraction des couleurs à la lumière blanche
c'est la synthèse soustractive
Combinaison de filtres
=> imprimante d'ordinateur, palette du peintre
Le principe :
On part de la lumière blanche (qui contient toutes les couleurs) et par suppression de certaines longueurs d'onde
on obtient la couleur désirée
- Pour la synthèse soustractive,
les couleurs de base sont des pigments (ou colorants) = les couleurs primaires*
- Les couleurs primaires (système C ; M ; J) sont :
- Cyan
- Magenta
- Jaune
fig. 6 - La synthèse soustractive
Sources : Document IGN
- Ces pigments absorbent certaines longueurs d'ondes en les soustrayant à la lumière blanche
le Cyan absorbe le rayonnement Rouge
le Magenta absorbe le rayonnement Vert
le Jaune absorbe le rayonnement Bleu
Notons que :
- ces 3 colorants sont les couleurs complémentaires des 3 couleurs de base de la synthèse additive
- lorsque ces 3 colorants sont présents à 100 % :
- leur mélange donne du noir ;
- toute la lumière blanche est absorbée.
Exemple de la synthèse soustractive
Intérêt : l'impression cartographique
- Les couleurs primaires ne peuvent pas être obtenues par le mélange des autres
- Les couleurs secondaires sont obtenues par le mélange égal des couleurs primaires entre elles
le Vert = Jaune + Cyan
le Bleu = Cyan + Magenta
le Rouge = Magenta + Jaune
Les couleurs primaires et secondaires forment la base des couleurs vives, ou pures
- Le cercle chromatique* de base :
- est un cercle divisé en 12 parties égales à partir
- des 3 couleurs primaires (Cyan, Magenta, Jaune) situées au sommet d'un triangle équilatéral inscrit dans le cercle ;
- complété par un hexagone, où, aux sommets restants sont les couleurs secondaires (Rouge, Vert, Bleu)
- enfin, aux six places restantes sont les couleurs tertiaires
Celles-ci sont obtenues par le mélange des couleurs voisines sur le cercle chromatique
Le cercle chromatique de base est donc composé de 12 couleurs équidistantes ayant une place spécifique
fig. 7 - Le cercle chromatique de base
Sources : d'après COUWENBERGH 1992 pp 54-56
- Les couleurs complémentaires sont celles qui sont diamétralement opposées sur le cercle chromatique*
- 2 couleurs sont complémentaires si leur combinaison donne la couleur neutre
- synthèse soustractive => noir
- synthèse additive => blanc
le Magenta est complémentaire du Vert
le Bleu est complémentaire du Jaune, etc.
- De même, chacune des 3 couleurs primaires a pour couleur complémentaire le mélange des deux autres en quantité égale
- sert à déterminer les accords colorés pour la cartographie
pour 2, 3, 4 ou 6 couleurs
- 2 couleurs => opposition froid / chaud (complémentaires)
par exemple Vert / Rouge
ou Jaune / Bleu
- 3 couleurs => aux sommets quelconques d'un triangle isocèle
par exemple, opposition entre trois couleurs primaires Magenta / Jaune / Cyan
- 4 couleurs => aux sommets quelconques d'un carré
- etc.
Il faut s'aider avec les différents cercles chromatiques des logiciels
fig. 8 - Un cercle chromatique en intensité, teinte, saturation
Sources : Document GraphicConverter V3.6.1
En pratique, la couleur :
- est très utilisée
- sa sélectivité est forte
=> surtout si l'on oppose :
- couleurs chaudes et couleurs froides
- couleurs fondamentales ou primaires et leurs complémentaires*
- Rouge et Cyan
- Bleu et Jaune
- Vert et Magenta
- possède un pouvoir évocateur fort
- bleu => eau
- vert => végétation
Mais,
- il ne faut pas confondre teinte et couleur
=> une teinte combine couleur + valeur
- la couleur n'est pas une variation du clair au foncé comme la valeur.
|
|
|
|
 |
 |
 |
4.5. La forme (ou variation des contours du figuré)
Destinée aux données qualitatives nominales
=> traduit l'association
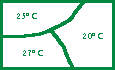
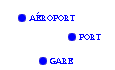
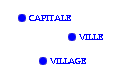
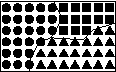
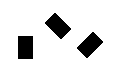
fig. 9 - La variable visuelle forme (selon BERTIN)
Sources : BERTIN 1973, p.65
La variable visuelle forme ne mobilise qu'un seul concept, elle est :
tab. 5 - La variable visuelle forme (selon l'UQAM)
|
|
|
|
 |
 |
 |
4.6. L'orientation (ou variation d'angle)
Destinée aux données qualitatives nominales
=> traduit l'association
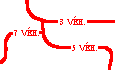
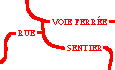
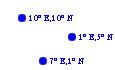
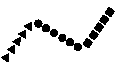
fig. 10 - La variable visuelle l'orientation (selon BERTIN)
Sources : BERTIN 1973, p.65
La variable visuelle orientation ne mobilise qu'un seul concept, elle est :
Cette codification est inspirée des travaux de Jacques BERTIN (BERTIN 1973 et 1977) et de ses successeurs, comme Serge BONIN (BONIN 1983), à la tête de ce qui fut le Laboratoire de Graphique de l'École des Hautes Études en Sciences Sociales (EHESS).
|
|
|
|
 |
 |
 |
Niveau d'organisation Variables visuelles Association Ordre Proportionnalité Taille A O P Valeur A O
Grain A O
Couleur A
Forme A
Orientation A
fig. 11 - Le résumé des variables rétiniennes par BERTIN
Sources : BERTIN 1973, p.96
- Téléchargement du fichier des questions
- Téléchargement du fichier des réponses (une parmi d'autres)
Communiquez-moi sur la plateforme Moodle, à la rubrique "Questions de cours", les réponses aux questions suivantes :
Question n°1.2.1. Quelle(s) variable(s) visuelle(s) est-il possible d'utiliser pour représenter la localisation d'une variable qualitative nominale comme les différentes appellations d'un vignoble (Château machin, Clos les grenouilles...) ?
a) forme d) grain b) orientation e) valeur c) couleur f) taille Question n°1.2.2. Quelle(s) variable(s) visuelle(s) est-il possible d'utiliser pour représenter la localisation d'une variable quantitative dénombrée, ou de stock, comme le nombre de bouteilles de vin d'une appellation AOC par commune dans un vignoble ? :
a) forme d) grain b) orientation e) valeur c) couleur f) taille Question n°1.2.3. Quelle(s) variable(s) visuelle(s) est-il possible d'utiliser pour représenter la localisation d'une variable quantitative de rapport comme le pourcentage de bouteilles de vin blanc par commune dans un vignoble ?
a) forme d) grain b) orientation e) valeur c) couleur f) taille Question n°1.2.4. Quelle(s) variable(s) visuelle(s) est-il possible d'utiliser pour représenter la localisation d'une variable qualitative ordonnable comme les différentes appellations d'un vignoble (Grand cru, 1er, 2ème, 3ème, 4ème cru...) ?
a) forme d) grain b) orientation e) valeur c) couleur f) taille
NB : les mots suivis de "*" font partie du vocabulaire géographique, donc leur définition doit être connue. Faites-vous un glossaire.